|
GAMMA在影像處理上的用途
(本文試圖傳達的是數位暗房概念,不是一成不變的秘方。)
前言
正式討論之前,先做兩點說明。
1.
關於如何取得或製作各種不同
gamma
值的色彩空間,請參考本文最後的附錄。
2.
關於
gamma
值的意義,幾乎完全沒有提到理論部分,因為多數人只關心實務運用(如果我錯了,請讓我知道)。
Gamma
的意義
本文的主要宗旨,是探討如何利用
gamma
提整影像的亮度。所以,先談兩個相關而不同的概念:
1.
曝光補償(
Exposure Compensation
):這是調整影像的白點。對於
raw
檔來說,曝光補償
raw
檔轉換軟體內透過滑桿調整。至於一般影像,同常則採用就曲線來設定。
2.
亮度(
Brightness
)
:
是指調整影像的亮度(通常是指白點與黑點不變動的情況)。至於究竟如何調整亮度,並沒有明確定義。譬如說,在
PS
裡面,我們可以調整
Level
輸出值的中間滑桿(中間調)、調整
Image > Adjustment
的
Brightness / Contrast
,也可以透過曲線做任意調整(不影響白點與黑點為前提)。
前述兩種調整,在
PS
裡面,基本上都透過曲線進行調整,會影響畫素本身。至於
gamma
,其意義不同於前述兩種調整,
gamma代表影像處理軟體對於畫素亮度的解釋
;
gamma
值一旦變動,則電腦軟體對於既定畫素之亮度的解釋標準也隨之改變,但畫素本身並沒有變動。原則上,
gamma值愈小,電腦軟體對於既定畫素的解釋愈亮;反之,gamma值愈大,電腦軟體對於既定畫素的解釋愈暗。
換言之,對於某固定畫素,其
RGB
讀數完全不變,但設定不同的
gamma
值,就會改變該畫素呈現的亮度。可是,
Lab
空間的
L
讀數是反映實際顯示的亮度,換言之,只要肉眼看到的亮度不同,
L
讀數就不同。
重複一次,調整曝光補償或亮度(包括:
curve
、
level
…等),畫素本身會變動(
RGB
讀數會變動),但電腦解釋亮度的標準不變。調整
gamma
,畫素本身不變(
RGB
讀數不變),但軟體解釋亮度的標準發生變動。
Gamma
的調整
根據我瞭解,在
PS
內,有三種方法可以調整
gamma
值,分別討論如下。
第一,也是最標準的方式,稱為指派錯誤描述檔(
assign false profiles
)。這是透過
Edit > Assign Profile
,把影像指派到各種
gamma
值的色彩空間。對於常用的
RGB
色彩空間,我們可以製作不同
gamma
值的空間(請參考『附錄』)。這些色彩空間的
gamma
值可以設定為
0.75
~
3.0
。
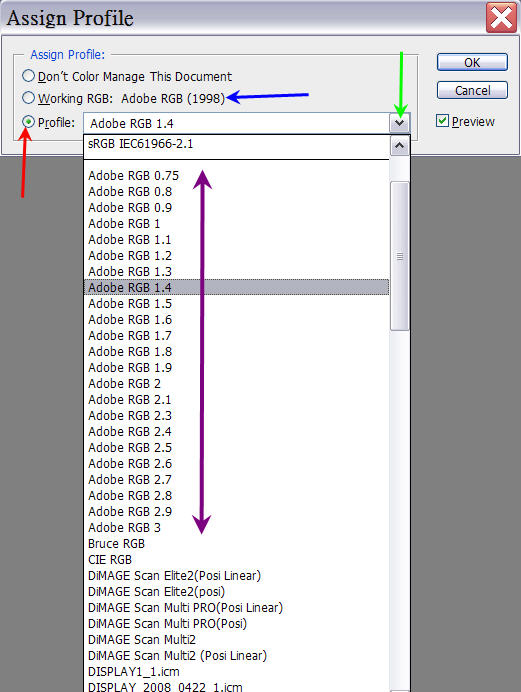
舉例來說,我們把
AdobeRGB_2.2
的影像指派到
AdobeRGB_1.4
的空間。在
PS
裡面,
Edit > Assign Profile
,則會出現圖
001
的對話窗。請參考藍色箭頭標示,該處顯示我們的工作空間是
AdobeRGB_2.2
,滑鼠點選紅色箭頭標示處,然後點選綠色箭頭位置,由下拉表格挑選我們想要的
AdobeRGB_1.4
。然後,
OK
。
圖
001

請注意,指派錯誤描述檔,影像會變亮或變暗(所以,
L
讀數會變動),但
RGB
讀數不變(
RGB
個別通道的灰階影像也不會變動)。
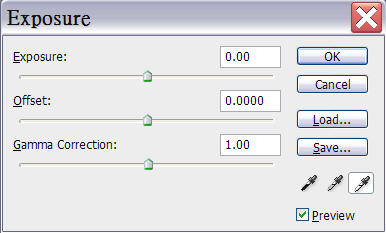
第二,透過
Image > Adjustments > Exposure…
,如此會出現圖
002
的對話窗,調整
Gamma Correction
滑桿(其中的
Exposure & Offset
分別用來設定白點與黑點,但一般人不會在這裡設定)。對於
gamma=2.2
的影像,如果
Gamma Correction
設定為
1.57
,相當於指派到
gamma 1.4
的空間;如果
Gamma Correction
設定為
2.22
,相當於指派到
gamma 1.0
的線性空間。
圖
002

請注意,如果我們在
gamma 2.2
空間的影像,透過這種方法把
Gamma Correction
設定為
1.57
,這等於是把影像指派到
gamma 1.4
的色彩空間(
RGB
讀數不變),
然後再轉換回gamma 2.2的色彩空間(RGB讀數會變)
。這種情況下,影像會變亮,而且
RGB
讀數會變大(
RGB
個別通道的灰階影像會變亮)。
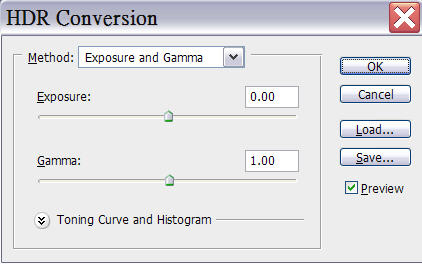
第三,透過
Image > Mode > 32 Bit/Channel
,
OK
,然後再
Image > Mode > 16
(或
8
)
Bit/Channel
,
OK
,則會出現圖
003
對話窗,然後調整
Gamma
。對於
gamma=2.2
的影像,如果
Gamma
設定為
0.64
,相當於指派到
gamma 1.4
的空間;如果
Gamma
設定為
0.46
,相當於指派到
gamma 1.0
的線性空間。
圖
003

我們知道,影像如果太暗的話,通常色彩也不夠鮮豔。所以,透過
gamma
值調亮影像,色彩看起來會不夠飽和、顯得褪色。但目前這種方法非常「善體人意」,當影像調亮時,會自動增加色彩飽和程度。對於初學者,這或許很不錯;但對於一般玩家來說,這種自動彌補顏色的做法會造成很大的困擾。(請注意,
ACR
的
Fill Light
也有非常類似的效果。)
Gamma
調整的功能
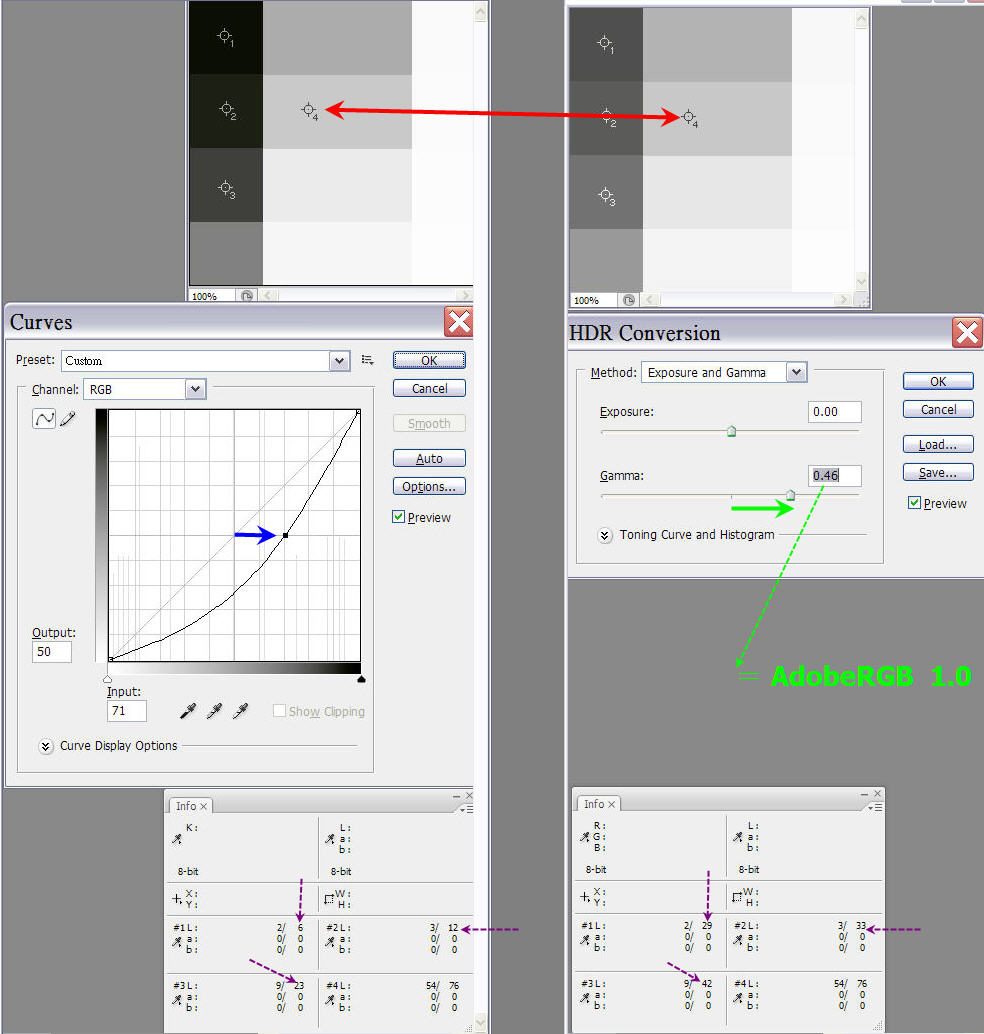
當我們調降
gamma
值而讓影像變亮,最明顯的作用是發生在暗部,亮部受到的影響很小。這是
gamma
值調整在影像處理上具備的最大特點。請參考圖
004
,我們分別透過曲線與
gamma
值調整,把中間調
L=54
調升到
L
=
76
。請比較這兩種調整方法(
Brightness vs. Gamma
)對於暗部的影響。至於亮部的影響,就目前這個例子而言,兩種方法差不多。
圖
004

根據
gamma
的這項特性,曝光不足的影像透過
gamma
調整亮度,雜訊威脅相對較輕。反差大的影像,調降
gamma
值可以顯著提升暗部亮度,但亮部不至於爆掉。事實上,調降
gamma
值甚至可以被納入一般工作流程內。讓我們舉幾個實際的例子來說明。
實例
此處準備考慮
3
個例子。第一個屬於高度反差的影像(圖
005
),可以凸顯
gamma
調整的特質。第
2
個例子則屬於一般影像(圖
006
),藉以觀察
gamma
調整對於一般影像的效果。第
3
個例子則介於前述兩個例子之間(圖
007
)。我想藉由這
3
個例子,顯示
gamma
調整的一般性功能。
圖
005
此處介紹的處理方法是由
Dan Margulis
提出,所以第一個例子也採用他的影像。

圖
005a
把影像指派為
gamma =1.4
。前景明顯變亮,但天空亮部沒有受到威脅。影像明顯偏亮、褪色。圖
005b
與圖
005c
準備處理這部分問題。

圖
005b
把影像轉換到
Lab
空間。複製圖層(
Ctrl+J
),圖層混合模式設定為
Multiply
。將這個圖層在複製一次。將兩個
Multiply
的圖層合併,圖層混合模式仍然是
Multiply
。結果:蠻可怕的?

圖
005c
把
Multiply
圖層裝上空白遮罩。針對這個空白遮罩,透過
Image > Apply Image
,把合併影像的
Lightness
複製到空白遮罩。針對遮罩上的灰階影像,
Filter > Blur > Gaussian Blur
,
radius
大約設定為
50
(一般為
40
~
80
)。針對遮罩,
Ctrl+M
叫出曲線,調整遮罩至適當程度。這大概就是
Dan Margulis
對於
gamma
調整建議採用的方法。當然,如果有興趣的話,可以繼續提升色彩,譬如:圖
005d
。

圖
005d

圖
006
這個影像並沒有調整
gamma
的必要,但我們想看看
gamma
調整對於正常影像的效果。

圖
006a
影像指派到
gamma=1.4
的空間。如同先前的情況一樣,影像變亮、褪色。

圖
006b
同樣地,接著把影像轉換到
Lab
空間,做類似圖
005b&005c
的調整。

圖
006c
提升色彩,調整曲線。如果覺得圖
006c
太硬,可以把圖
006c
疊到圖
006b
,然後調整透明度,譬如圖006d。。

圖
006d

圖007 關於gamma調整,這個影像介於前兩者之間。讓我們看看效果如何。 
圖007a 影像指派到gamma=1.4的空間。 
圖007b 同樣地,接著把影像轉換到Lab空間,做類似圖005b&005c的調整。  圖007c 提升色彩,調整曲線。如果覺得圖007c太濃膩,可以把圖007c疊到圖007b,然後調整透明度,譬如圖007d。 
圖007d 
補充:Gamma空間轉換 透過Edit > Convert to的指令,把影像由gamma 2.2空間轉換到gamma較小的空間,影像亮度不變。因為軟體把任何既定畫素解釋得更亮,為了維持影像亮度不變,RGB讀數必須變得更小(通道面版上的RGB個別灰階影像變得更暗)。同理,影像由gamma 2.2空間轉換到gamma較大的空間,影像亮度不變。因為軟體把任何既定畫素解釋得更暗,為了維持影像亮度不變,RGB讀數必須變得更大(通道面版上的RGB個別灰階影像變得更亮)。 結論:大gamma轉換到小gamma,R-G-B個別通道灰階影像變暗;反之,小gamma轉換到大gamma,R-G-B個別通道灰階影像變亮。透過通道混合(channels blending),這種性質可以運用來調整色偏。 譬如說,圖008顯得太綠、太黃。太綠意味著G通道太亮,太黃意味著B通道太暗。所以,我們要透過gamma轉換,找到G通道比較暗的小gamma空間,以及B通道比較亮的大gamma空間。所以,我們把圖008複製兩份,一份轉換到gamma 1.4空間(稱為DG),一份轉換到gamma 3.0空間(稱為LB)。 回頭考慮圖008,滑鼠點太綠的G通道,Image > Apply Image,把DG的G通道(比較暗)apply到圖008的G通道,opacity = 30。同樣地,滑鼠點圖008太黃的B通道,Image > Apply Image,把LB的B通道(比較亮)apply到圖008的B通道,opacity = 15。結果顯示為圖008a。 圖008 
圖008a 
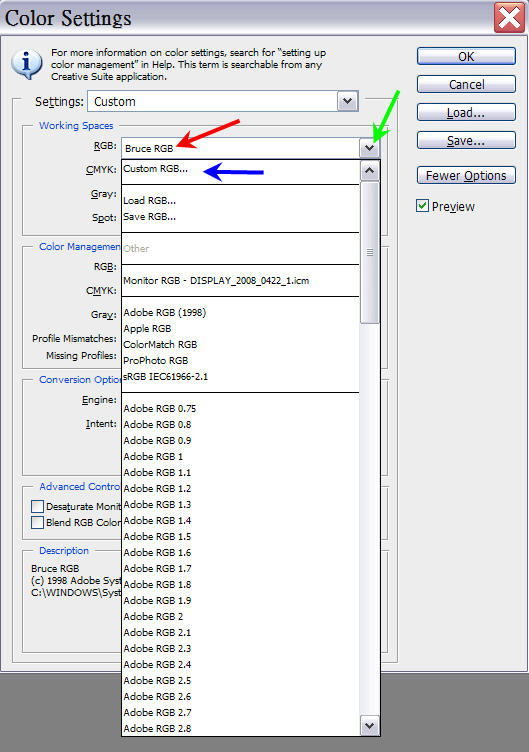
附錄 下列網址可以下載不同gamma值的常用色彩空間。解壓縮之後,將檔案存在C:\WINDOWS\system32\spool\drivers\color。 http://www.pochtar.com/PowerOfGamma.zip 可是,下載檔案只包含幾個常用色彩空間,如果採用特殊色彩空間,就需要自行製造各種gamma值的色彩空間。舉例來說,如果我們的PS編輯空間為Bruce RGB,我要製造gamma = 1.4的Bruce RGB。首先,在PS裡面,Edit > Color Setting。參考圖A,在Working Space的RGB裡面選擇Bruce RGB(紅色箭頭),然後滑鼠點綠色箭頭處,在下拉表中選Custom RGB(藍色箭頭),滑鼠點OK。 圖A 
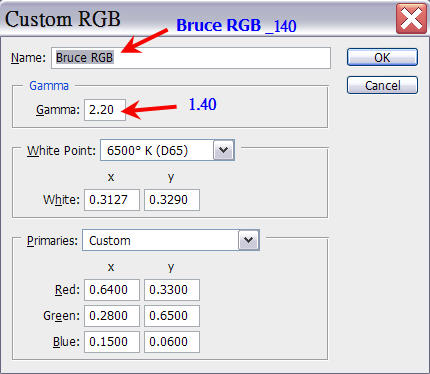
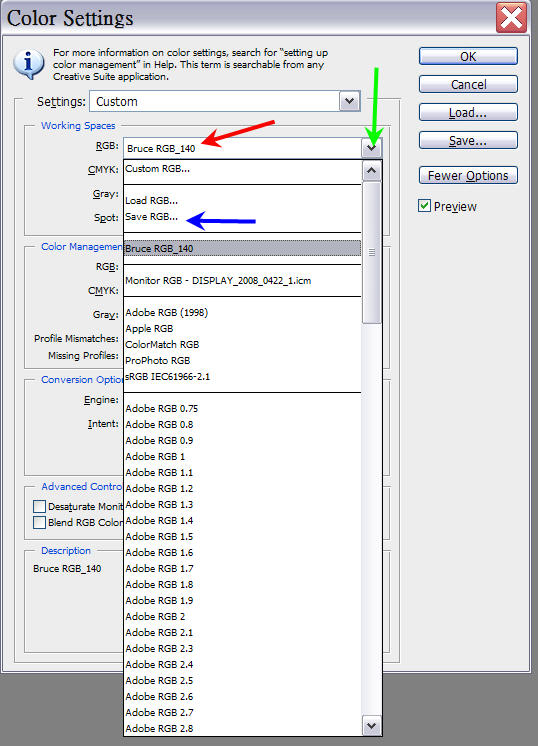
畫面跳出圖B。Gamma原本顯示2.2(因為Bruce RGB為gamma=2.2的空間),但可以改成0.75~3.0。此處,我們填入gamma = 1.40,並且把名稱取為Bruce RGB_140。OK。 圖B  這個時候,會跳出圖C。RGB位置顯示Bruce RGB_140,滑鼠點綠色箭頭位置,選擇Save RGB(藍色箭頭)。然後存檔,如此就有了Gamma 1.40的Bruce RGB。其他依此類推。 圖C 
|
